前言
GitHub 的 Gist 服務不僅能拿來紀錄程式碼片段、寫筆記,還能讓你的 GitHub Profile 更加引人注目。此篇文章紀錄如何使用 Gist API 將部落格點擊率放置到 GitHub Profile!

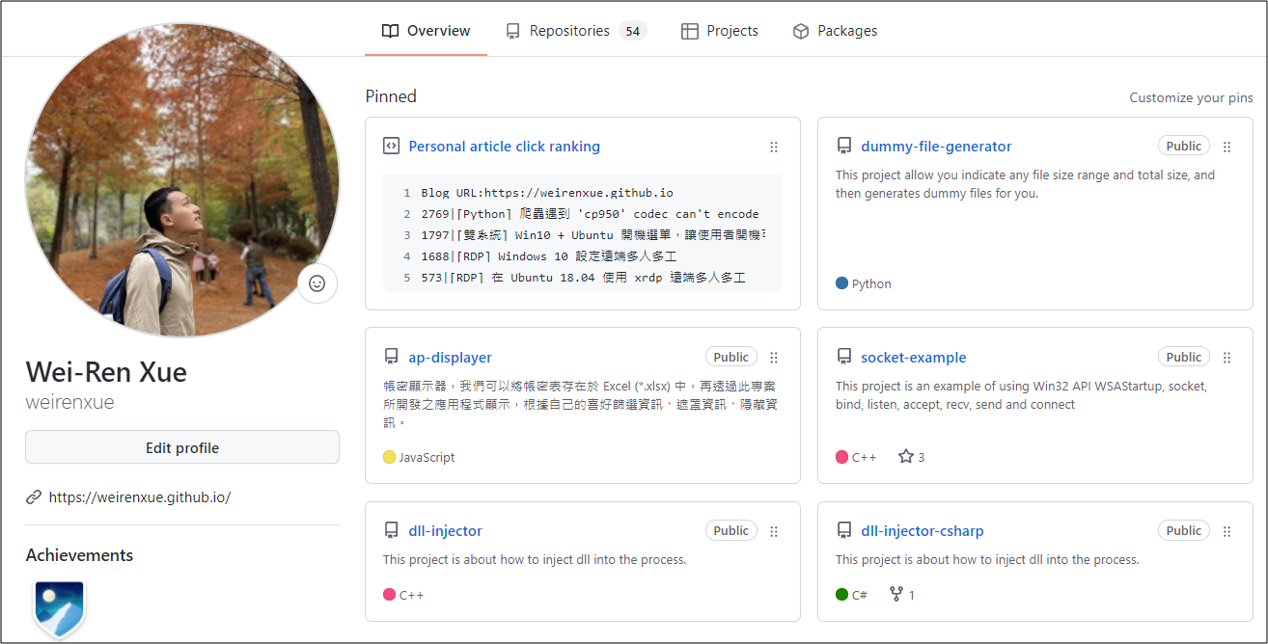
歡迎直接進入我的 GitHub 參觀唷!
Gist API
Gist API 有提供 Shell 操作 API 的範例,基本上可以透過任何程式語言來操作。此外,也有提供 Node 的 SDK octokit/core.js 使我們不需要從頭建立一個 Request,只需給定參數即可達到想要效果。秉持著用輪不造輪的精神,此專案使用 octokit/core.js 呼叫 Gist API。
手動建立一個 Gist
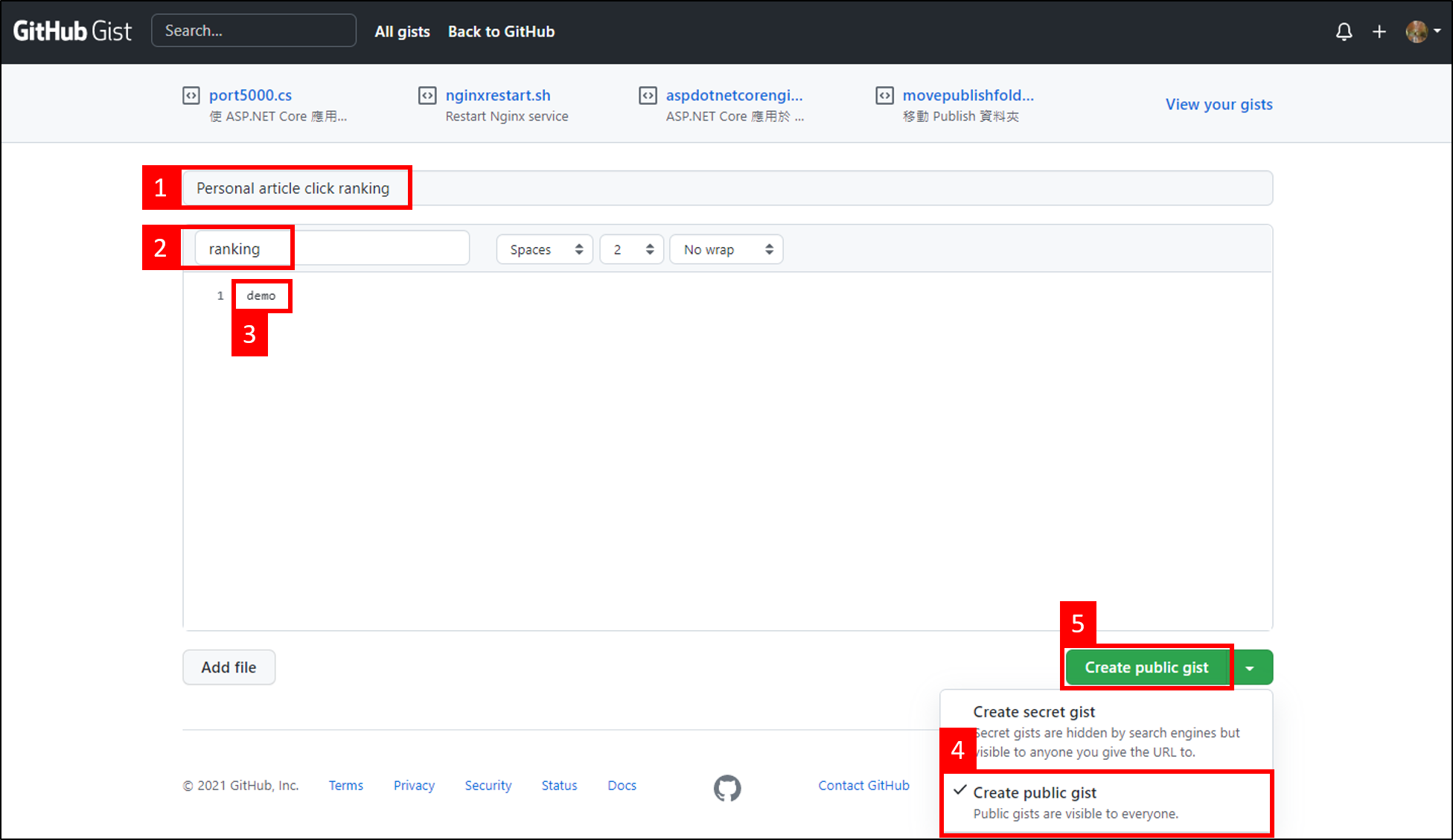
在使用 Gist API 更新 Gist 之前,需要先有一個可被更新的 Gist 目標,若沒有則需要建立一個 Gist。進入 GitHub Gist 創建頁面,如下圖建立一個 Public Gist (若為 Secret Gist 則無法釘選到 GitHub Profile)

再進入該 Gist 觀察 URL,記下 URL 中的 Gist ID。例如:我的 Gist ,其 Gist ID 為 1582d41aa4cf561d9a51fc1606f388bc。
申請 PAT
參考申請 PAT (Personal Access Token) 的詳細教學 [GitHub] Please use a personal access token instead.,其中需要注意的是 Select scopes 要勾選 gist (Create gists),這樣才有編輯 Gist 的權限唷!申請好之後別忘了把 PAT 記錄下來。
使用 @octokit/core 上傳內容
開發之前,需先安裝 @octokit/core 套件至 Node 專案中
1 | npm i @octokit/core |
上傳內容到指定 Gist ID 下的檔案,以註解來說明程式運作邏輯
1 | const { Octokit } = require("@octokit/core"); |
個人的專案是使用 Firebase 的 Firestore Database 來存放每個文章的點閱率。因此,若剛好讀者也是使用 Firestore Database,歡迎參考原始碼。
若讀者的部落格是 Hexo 搭配 NexT 主題的話,也可以參考 Hexo × NexT × Firestore 顯示瀏覽人次 如何將瀏覽人次使用 Firestore 來存放。
Pin Gist 至 Profile
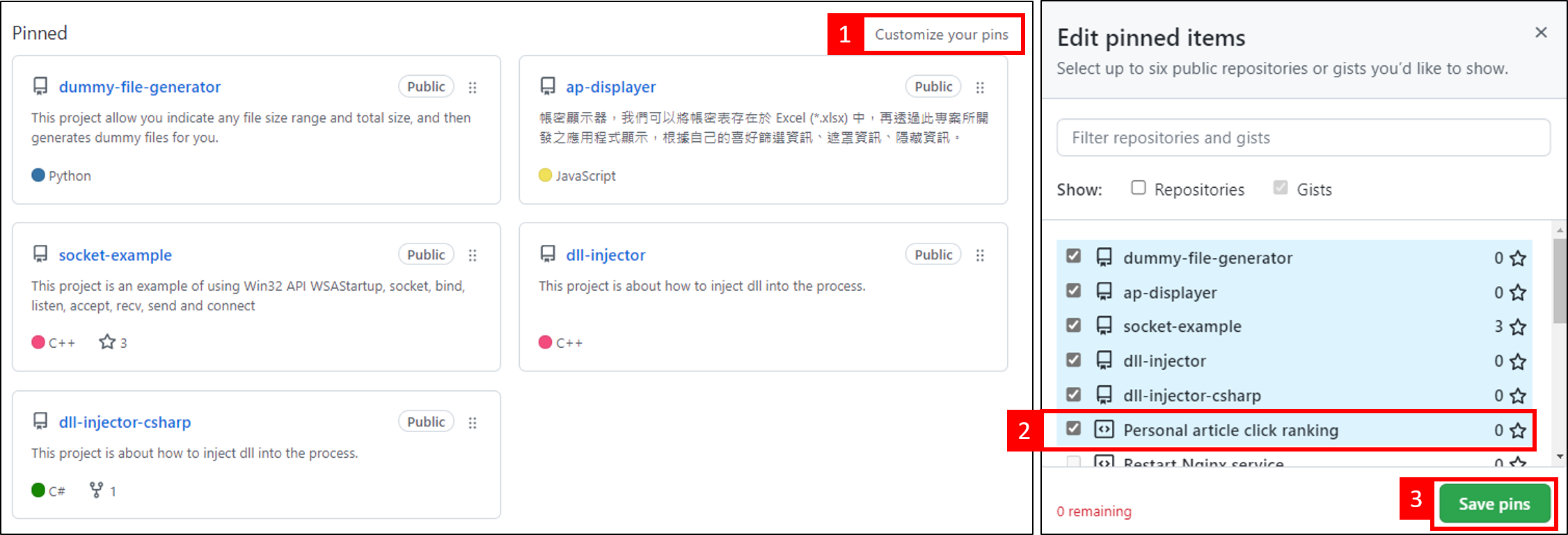
在 GitHub Profile 頁面中點擊 Customize your pins,選擇對應的 Gist,儲存後便可以在 Profile 看到 Gist 的內容囉

結語
我們已經學會如何使用程式的方式上傳 Gist,若要使 Gist 能定時自動更新,讀者只需要利用排程定時運行該程式。例如:使用 Windows 內建的「工作排程器」或 Unix-like 的 Cron,皆可達到定時讓程式執行的效果,進而能定時更新 Gist 的內容。

