前言
跨平台是一種趨勢,但也造成開發上許多不便之處。例如:有些服務 (Server) 只能運行在 Windows 環境,而對應的用戶端 (Client) 開發被要求在 Linux 環境。這種情況下,可能會被較多人採用的是 VM 的技術,用以建置這樣的開發環境。得益於 Windows 近年來推出的 WSL2,使虛擬化技術更進一步,成為一種解決方案,因此這篇文章將記錄如何安裝 WSL2 並搭配 VS Code 在 Windows 上進行 Linux 應用開發。
環境
- Windows 10 19043.1586
安裝 WSL2
安裝 WSL2 的 Windows 10 需求如下 (參考:較舊版本的 WSL 手動安裝步驟)
- 若為 X64 系統:版本 1903 或更高版本,含組建 18362 或更高組建。
- 若為 ARM64 系統:版本 2004 或更高版本,含組建 19041 或更高組建。
- 低於 18362 的組建不支援 WSL 2。使用 Windows 更新小幫手來更新您的 Windows 版本。
開啟虛擬化技術 (VT)
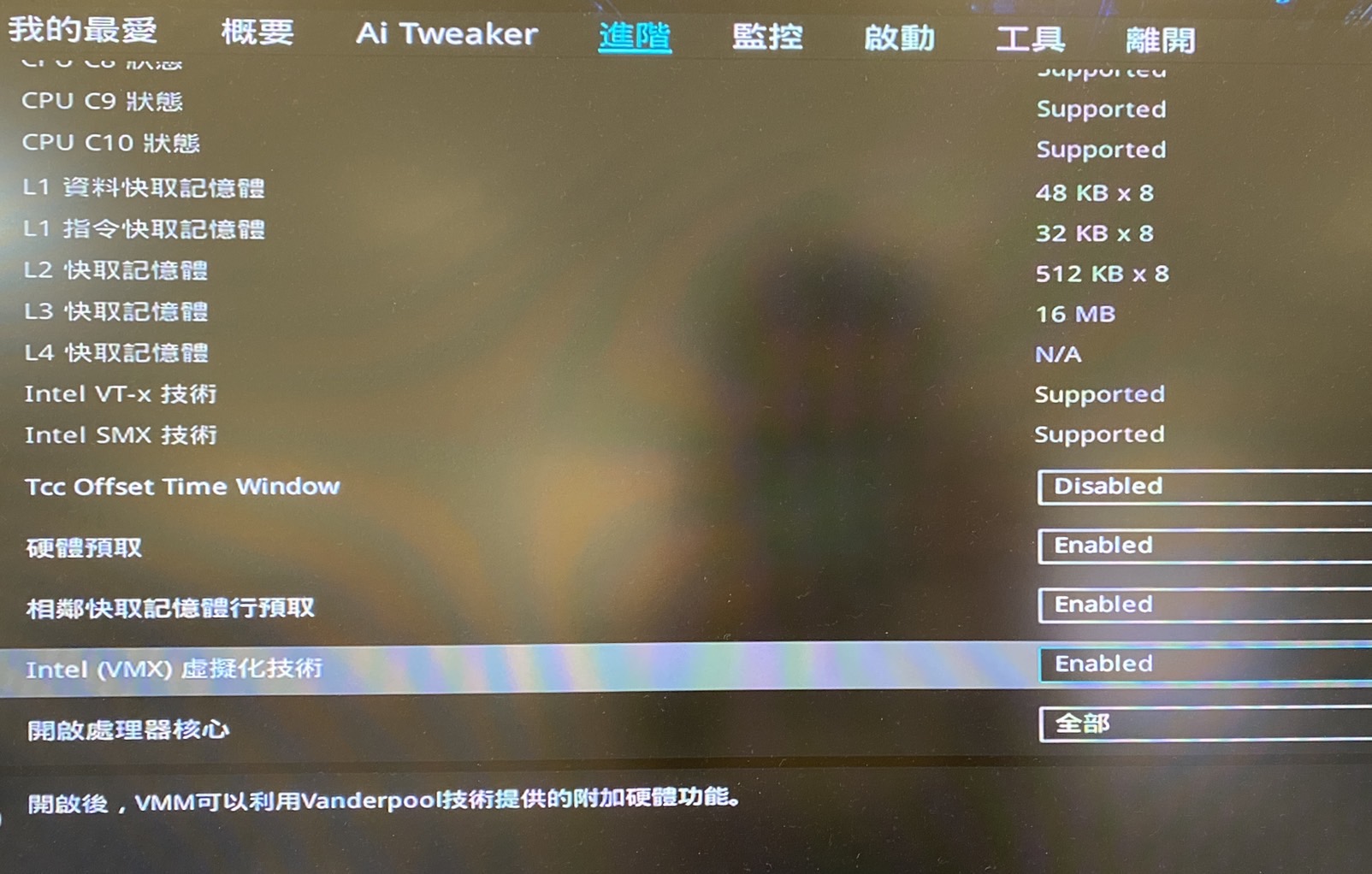
WSL2 是一種虛擬化技術的產物,使用之前必須開啟 CPU 虛擬化技術 (VT, Virtual Technology) 功能,開啟的方法是先進入 BIOS,進階設定 (F7) -> 進階 -> 處理器設定 -> Intel (VMX) 虛擬化技術,根據 BIOS 版本與 CPU 廠牌,設定的位置與名稱可能有些微差異

安裝 WSL2 與 Ubuntu 20.04
以系統管理員權限開啟 Terminal,首先查看有哪些可以使用的 Linux 發布版本
1 | > wsl --list --online |
選定 Linux 版本 (這裡選定 Ubuntu 20.04 LTS),執行指令安裝 WSL2,等待安裝完畢並重新開機
1 | > wsl --install --distribution Ubuntu-20.04 |
重新啟動後會自動彈出 Ubuntu 20.04 LTS 的視窗 (若無,則可以透過 Start Menu 手動開啟),並詢問要使用的帳號密碼,這裡所指的帳號密碼就是 Ubuntu 中的使用者帳號密碼
1 | Installing, this may take a few minutes... |
WSL 搭配 VS Code
安裝 VS Code WSL 擴充
幫 VS Code 安裝 Remote - WSL Extension,讓 VS Code 可以在 WSL2 環境中執行。
WSL2 環境中的 VS Code
開啟 Ubuntu 20.04 LTS 並執行 code .,等待 Ubuntu 下載 VS Code
1 | wrxue@DESKTOP-PE4H403:~$ code . |
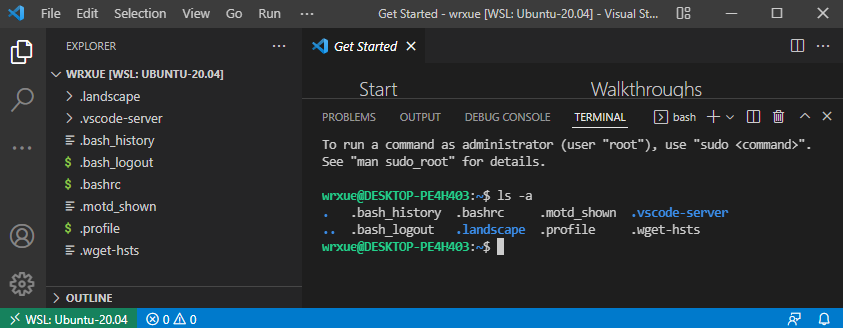
下載完畢後 VS Code 會被開啟,該 VS Code 的工作環境 (WSL: UBUNTU-20.04) 是在 Ubuntu 內部的,所啟用的 Terminal 也是 Ubuntu 的環境,也就是說在該 VS Code 視窗做的任何操作都是針對 Ubuntu 環境的。如此一來,開發環境已經設定完成,接下來便可如同以往的在 VS Code 上進行 Linux 應用的開發。