1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
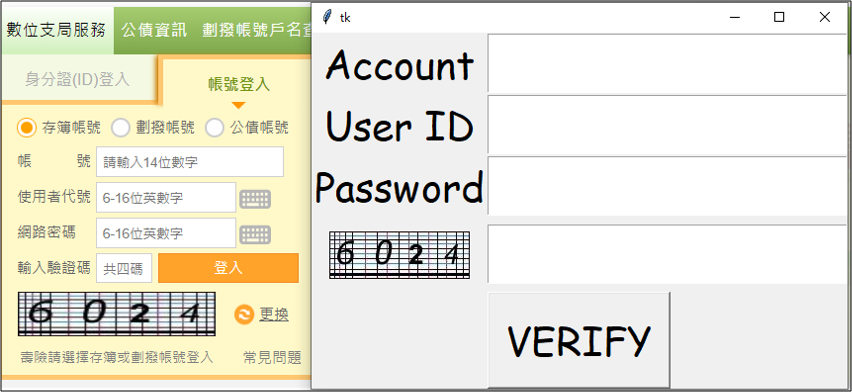
| import tkinter as tk
import base64, io
from PIL import ImageTk, Image
root = tk.Tk()
font = ("Comic Sans MS", 30, "")
tk.Label(root, text='Account', font=font).grid(row=0, column=0)
accountEntry = tk.Entry(root, width=15, font=font)
accountEntry.grid(row=0, column=1)
tk.Label(root, text='User ID', font=font).grid(row=1, column=0)
userIdEntry = tk.Entry(root, width=15, font=font)
userIdEntry.grid(row=1, column=1)
tk.Label(root, text='Password', font=font).grid(row=2, column=0)
passwordEntry = tk.Entry(root, width=15, font=font)
passwordEntry.grid(row=2, column=1)
canvas = tk.Canvas(root, width=captcha['width'], height=captcha['height'] * 1.5)
canvas.grid(row=3, column=0)
i = base64.b64decode(captcha['base64'].split(',')[1])
i = io.BytesIO(i)
img = ImageTk.PhotoImage(Image.open(i))
canvas.create_image(2, 15, anchor=tk.NW, image=img)
captchaEntry = tk.Entry(root, width=15, font=font)
captchaEntry.grid(row=3, column=1)
def login():
browser.find_element_by_xpath('//*[@id="userActNo"]').send_keys(accountEntry.get())
browser.find_element_by_xpath('//*[@id="userID_2"]/input').send_keys(userIdEntry.get())
browser.find_element_by_xpath('//*[@id="userPWD_2"]/input').send_keys(passwordEntry.get())
browser.find_element_by_xpath('//*[@id="tab2"]//input[@placeholder="共四碼"]').send_keys(captchaEntry.get())
browser.find_element_by_xpath('//*[@id="tab2"]//a[text()="登入"]').click()
root.destroy()
verifyButton = tk.Button(root, text="VERIFY", font=font, command=login)
verifyButton.grid(row=4, column=0, columnspan=2)
root.attributes('-topmost', True)
root.mainloop()
|