前言
相對於數據視覺化操作,官方在外觀調整的教學算是較少,或許難下關鍵字也是一個問題。平常在實作的時候,最困擾的卻也總是美化外觀的部分,對於不熟悉的人來說難以找到相對應的設定,這裡會分享幾個剛開始使用 Tableau Desktop 時不容易找到,但個人常常會用到的外觀設定。
字型
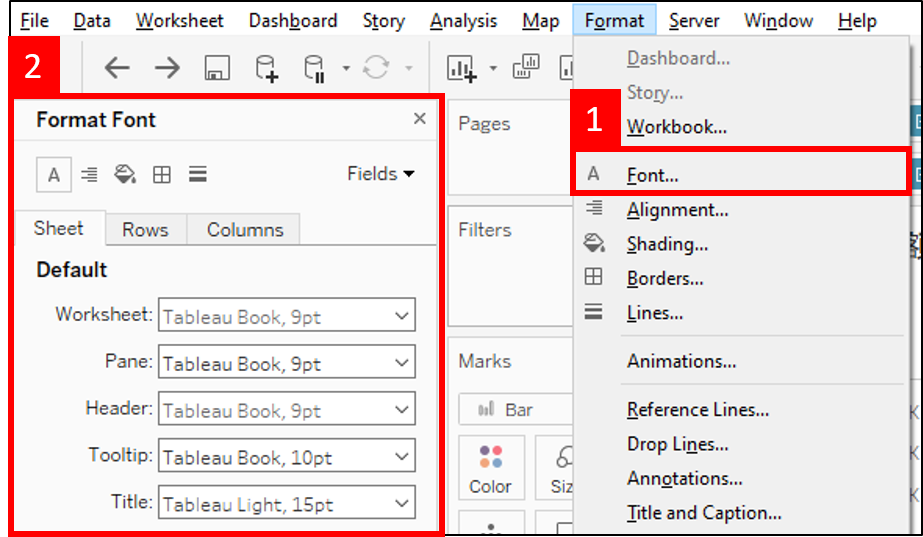
在 Menu 中 Format → Font,可以針對整個工作表 (Sheet) 做字形設定,或者只針對 Rows 或 Columns 的字形各別微調

Worksheet
調整這裡就等同於同時調整 Pane 與 Header。
Pane
指的是顯示在工作表中的數據文字。
Header
指的是 Rows 與 Columns 的標題。
Tooltip
當我們將鼠標移到某個資料點上,會顯示出提示視窗,而這裡指的就是提示視窗中的文字。
Title
工作表本身的標題,標題預設的位置在工作表的最上面。
光用文字難以說得清楚,這裡直接幫忙在工作表中標記出來方便對應,通常我都是調整 Worksheet、Tooltip 與 Title 字型

陰影
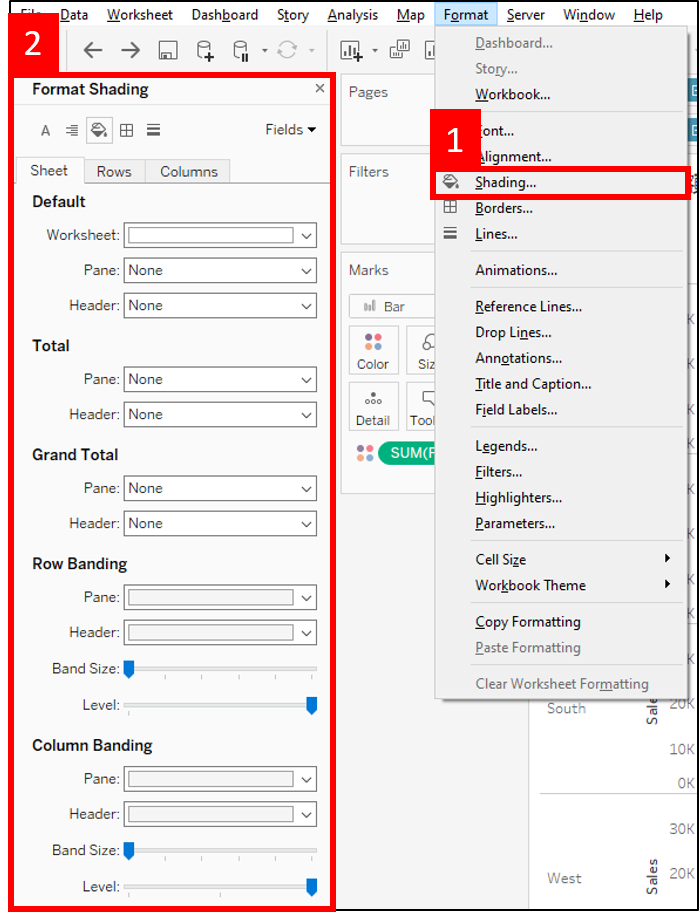
在 Menu 中 Format → Shading,與字型設定相同,可以針對整個工作表 (Sheet) 設定,或者只針對 Rows 或 Columns 的陰影各別微調

這裡的 Pane 與 Header 含意與字形設定是一樣的,只是這裡是在設定背景顏色。要特別介紹的是 Banding,它可以讓顏色交錯顯示,使圖表不至於太單調,直接實際操作會比較容易了解,這裡以 Row Banding 來做示範,與 Column Banding 的概念可以互通
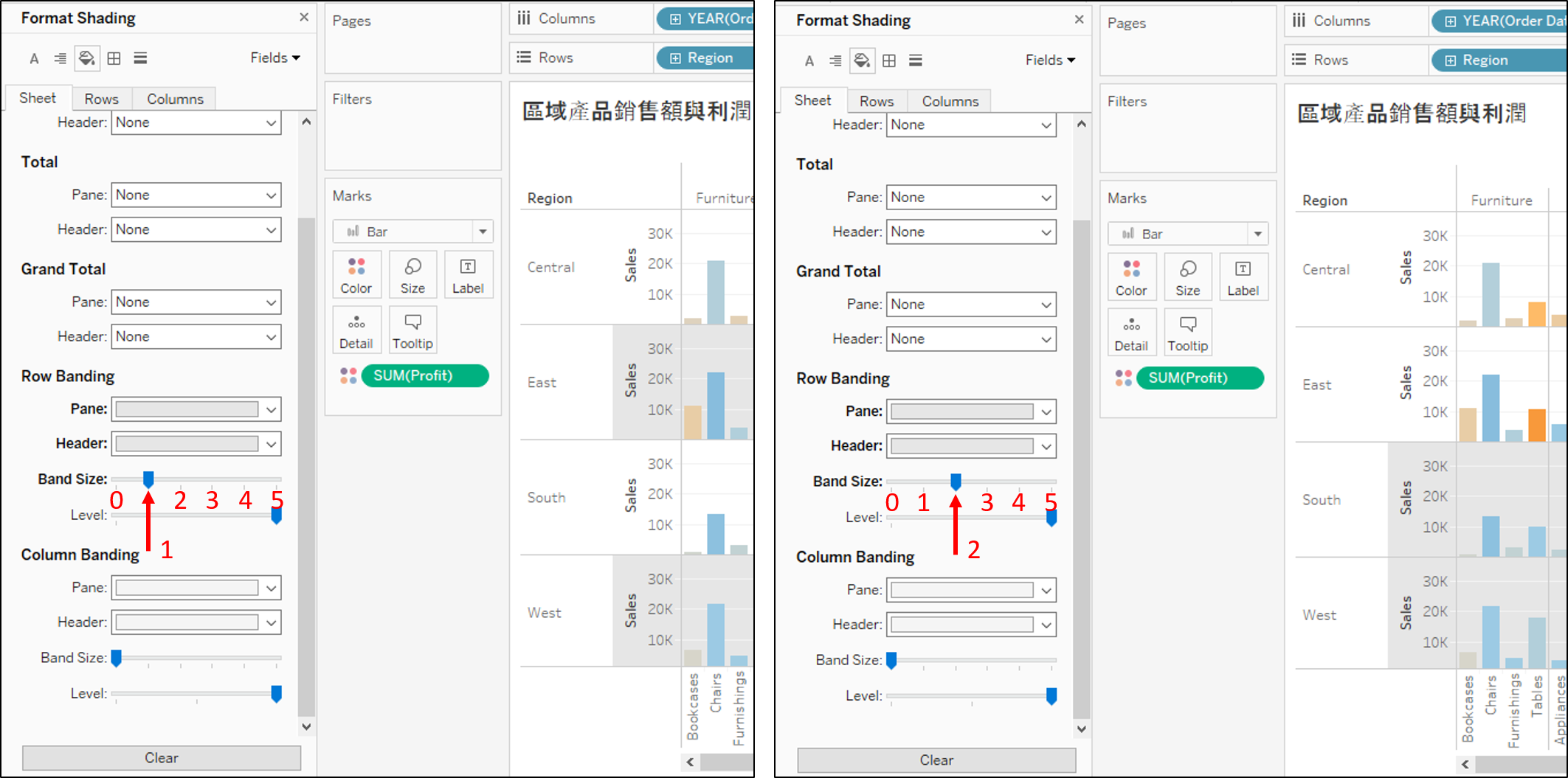
Band Size in Row Banding
當 Band Size 設為 1 (最左邊刻度為 0),代表每 1 個 Row 被視為 1 個 Band 來上背景色,設為 2 則視每 2 個 Row 為 1 個 Band,效果如下

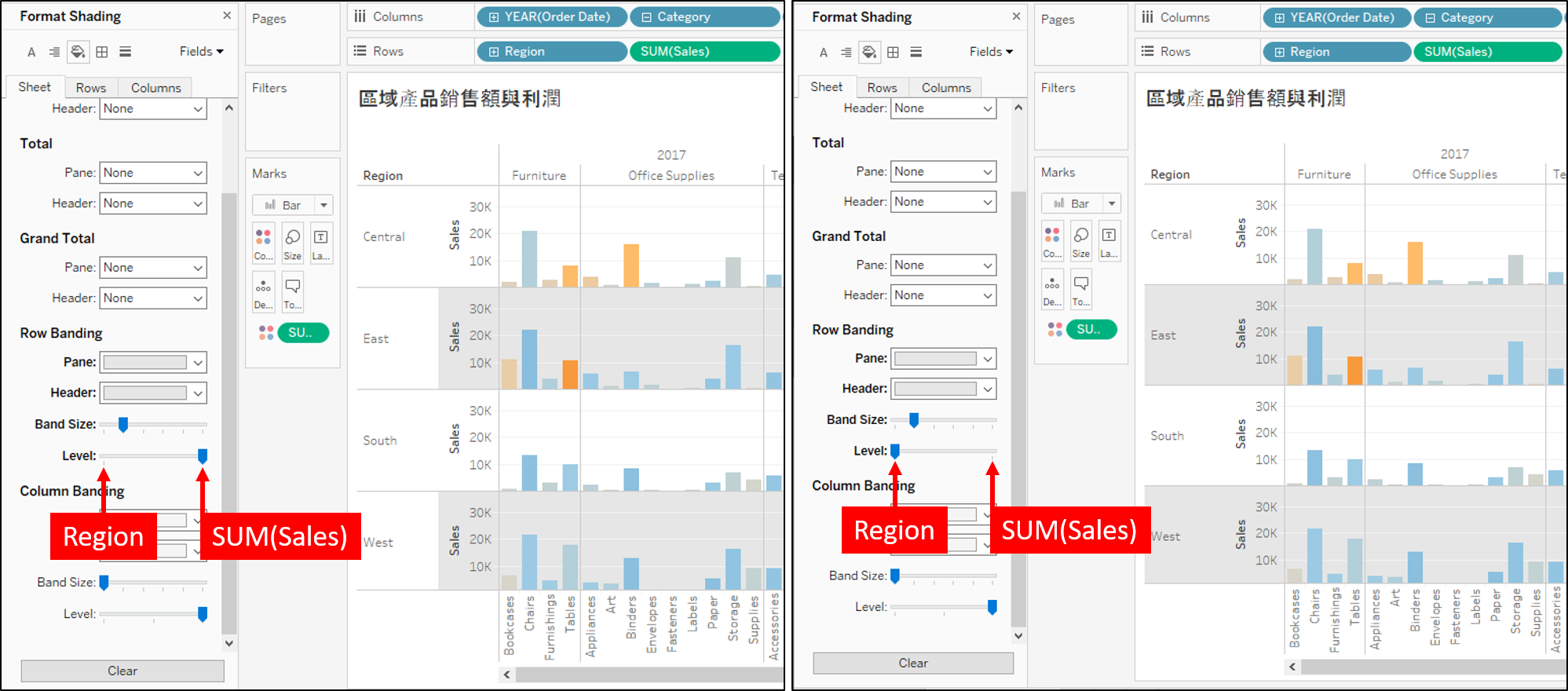
Level in Row Banding
Level 可調整的範圍會隨著 Rows 中的欄位數量變動,像是在這個範例中 Rows 有 Region 與 SUM(Sales) 兩個欄位,對應到 Level 就會有兩個刻度。刻度解讀是這樣的:「Header 背景要上色的範圍,是從 Rows 中最右邊的欄位到刻度所指定的欄位。」例如 Rows 中最右邊的欄位為 SUM(Sales) 且刻度在 Region 欄位,因此 Region 與 Sales 兩個欄位的 Header 背景都會被上色

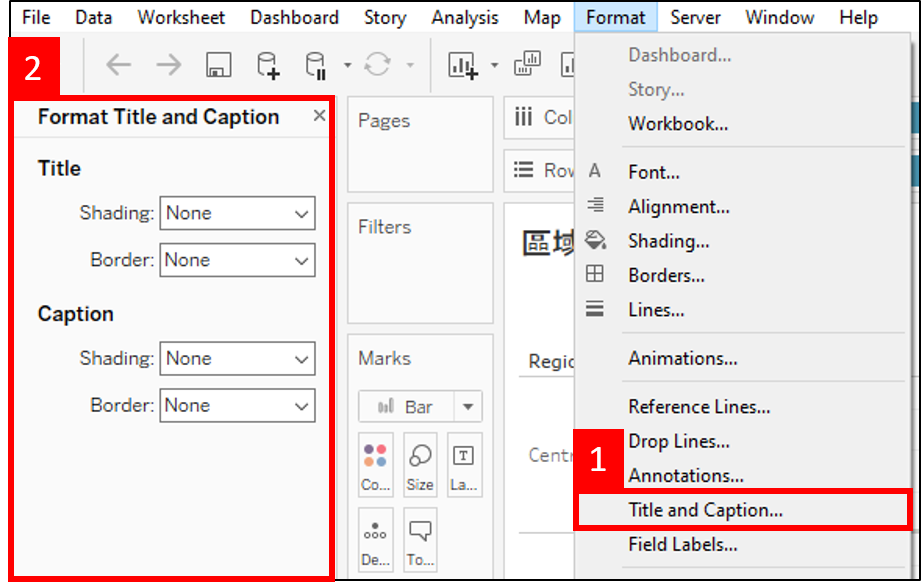
標題陰影
工作表標題的陰影設定與一般的陰影設定位置不同,這也是在美化外觀時覺得很困擾的地方,明明都是陰影的設定,卻要在另外一個地方才能設定,而不像字型一樣,一個畫面能設定所有相關的功能。若沒使用過的功能,會不知道是不是要到其他畫面設定,或者是真的無法做到

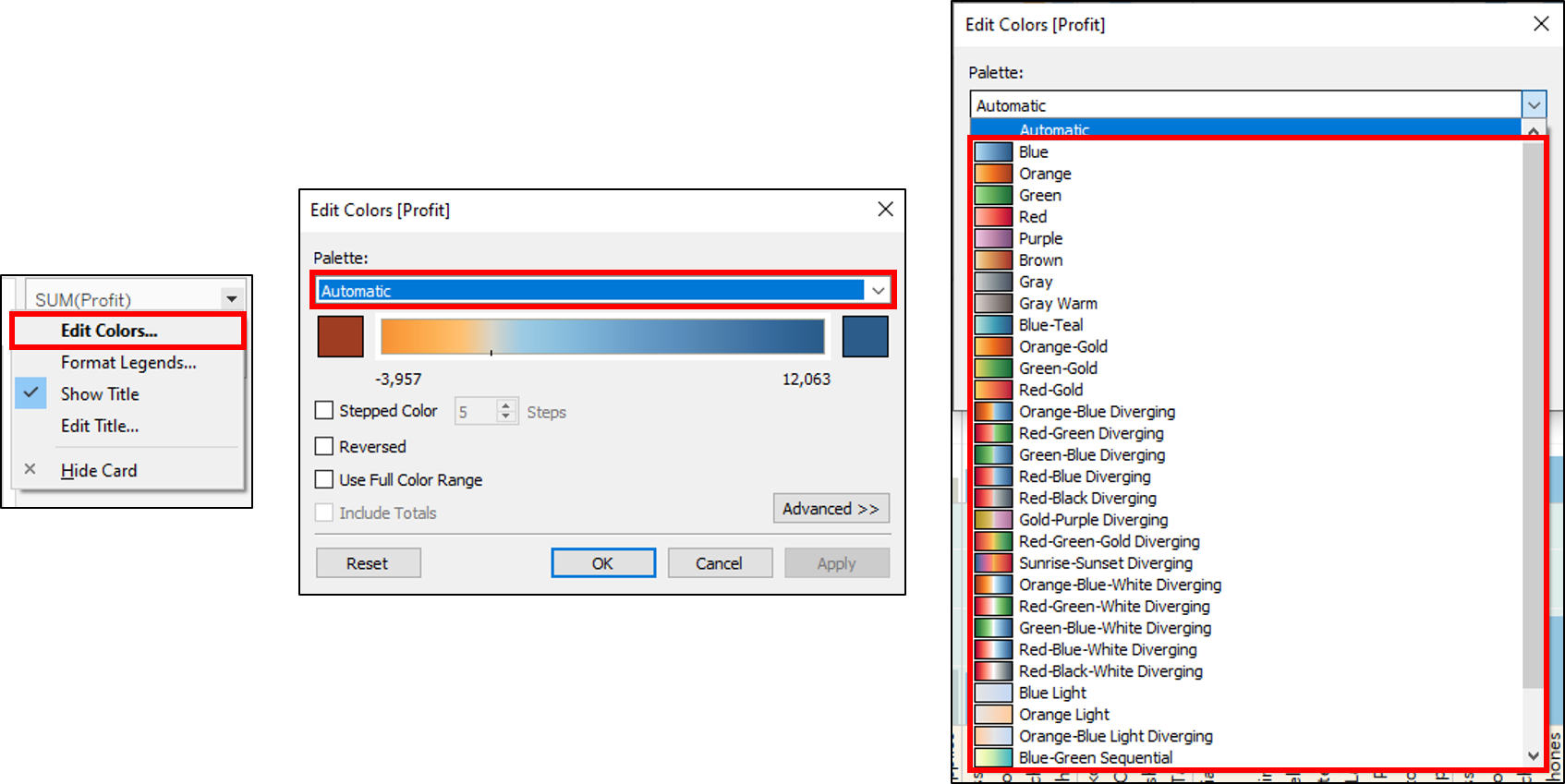
圖例
在 區域產品銷售額與利潤 工作表中我們有一個圖例 SUM(Profit),由於它本身擁有正值與負值,所以 Tableau Desktop 預設會以 Orange-Blue Diverging 做染色,若偏橘色代表 SUM(Profit) 為負,非常容易辨識。除了接受這個預設,我們可以根據需求調整它的顏色,在 SUM(Profit) 圖例卡中點擊向下箭頭並選擇 Edit Colors...,其中已經有多個顏色組合讓我們挑選,若都不滿意還可以自訂顏色

結語
這裡介紹的是一些常使用但不容易找到的外觀設定功能,同時標註出相對應的位置省去自己摸索的時間。
工作簿原始檔案
Workbook在實作中遇到困難是難免的,這裡提供原始檔作為參考,若仍然無法解決歡迎至下方討論區留言。

