前言
不知道讀者們在實作長條圖工作表的時候,心裡有沒有冒出一些疑惑。「為什麼放在 Rows 的欄位顯示出來是這個方向?」、「為什麼放在 Columns 的欄位又是那樣的方向?」、「怎麼好像跟我所知道 Row 與 Column 的方向不太一樣?」有這些疑問是正常的,這裡特意獨立出一篇文章來釐清 Rows 與 Columns 的概念。
描述問題
Column 與 Row 中文分別為行與列,我們常說的直行橫列,就是指說在圖表中直的是 Column,而橫的是 Row。但是為什麼在 Tableau Desktop 實作工作表的時候,這兩個方向好像相反過來了?
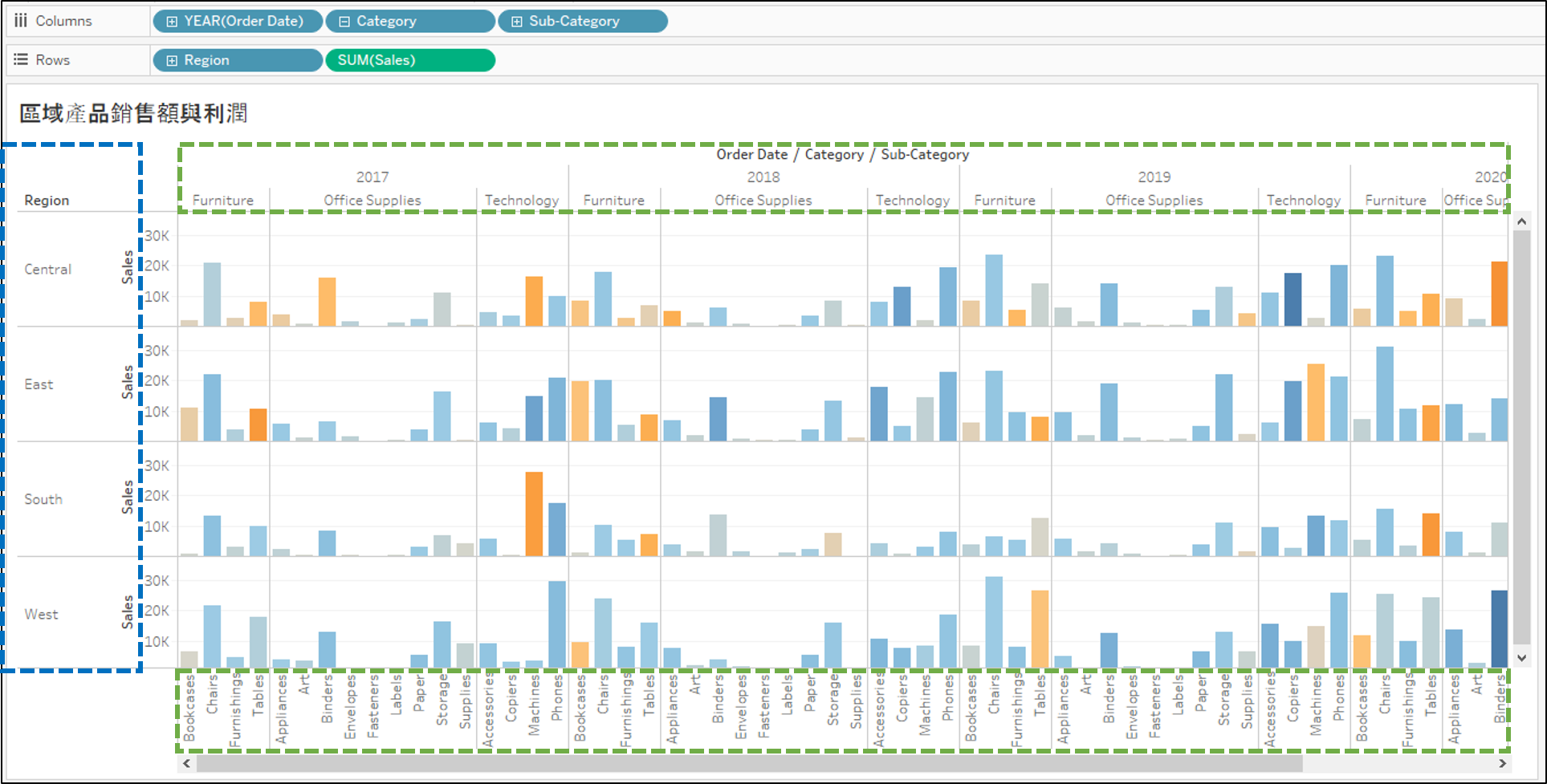
以下圖來看,明明 Region 與 Sales 欄位是放在 Rows,但卻像藍色框線所框起來的一樣,是直向的;而 Order Date、Category 與 Sub-Category 欄位是放在 Columns,卻是像綠色框線以橫向方式的呈現。跟我們所認知的直行橫列好像有些出入

Rows 與 Columns 概念釐清
會有這樣的疑惑是很正常的,因為我們被自己直觀的想法所蒙騙了,回想看看在高中學習矩陣的時候,Row 與 Column 是用來指出數據的所在位置。在 Tableau Desktop 中 Rows 與 Columns 的功用也是一樣的,用來描述數據的位置,不同的是這裡可以用多個欄位來描述,因此在字尾會多加 s。
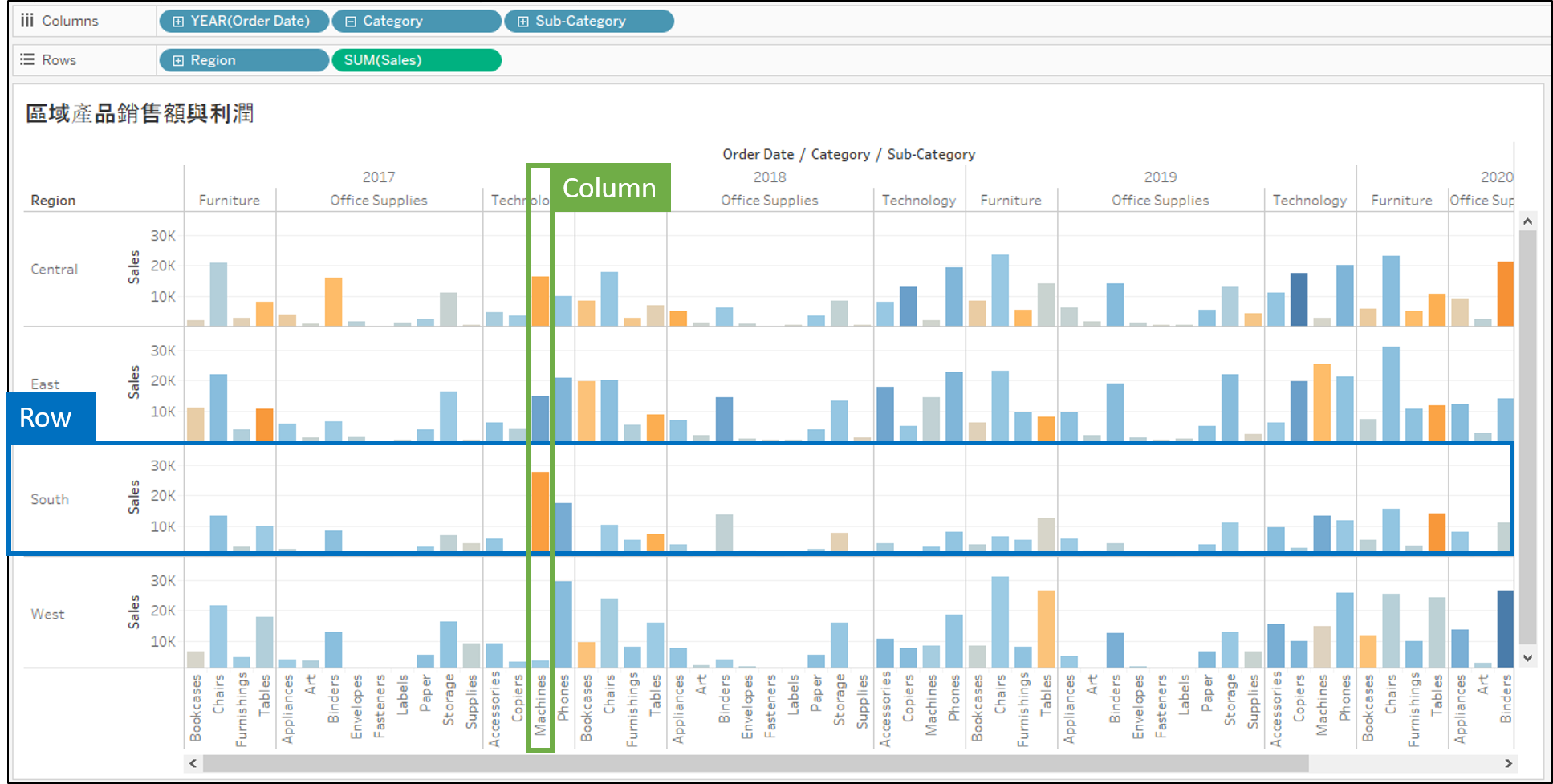
因此我們應該以資料的角度出發來解讀 Rows 與 Columns,以下圖同時被綠色框線與藍色框線框住的資料點來說,可以用兩個條件定位出它的位置
- Rows 滿足
Region=South且SUM(Sales)=27595 - Columns 滿足
YEAR(Order Date)=2017且Category=Technology且Sub-Category=Machines

結語
若原本對於 Rows 與 Columns 顯示方式有疑惑的讀者,要將觀念弄懂並銘記在心,Rows 與 Columns 是用來描述數據的位置,這裡再次提醒。

