前言
若實作中遇到與資料來源有關的設定,會回到 Data Source 頁面來做調整,因此在進入實作階段之前,讓我們腳步緩一緩,先到 Data Source 頁面認識每個區塊的功用。
Data Source 頁面位置
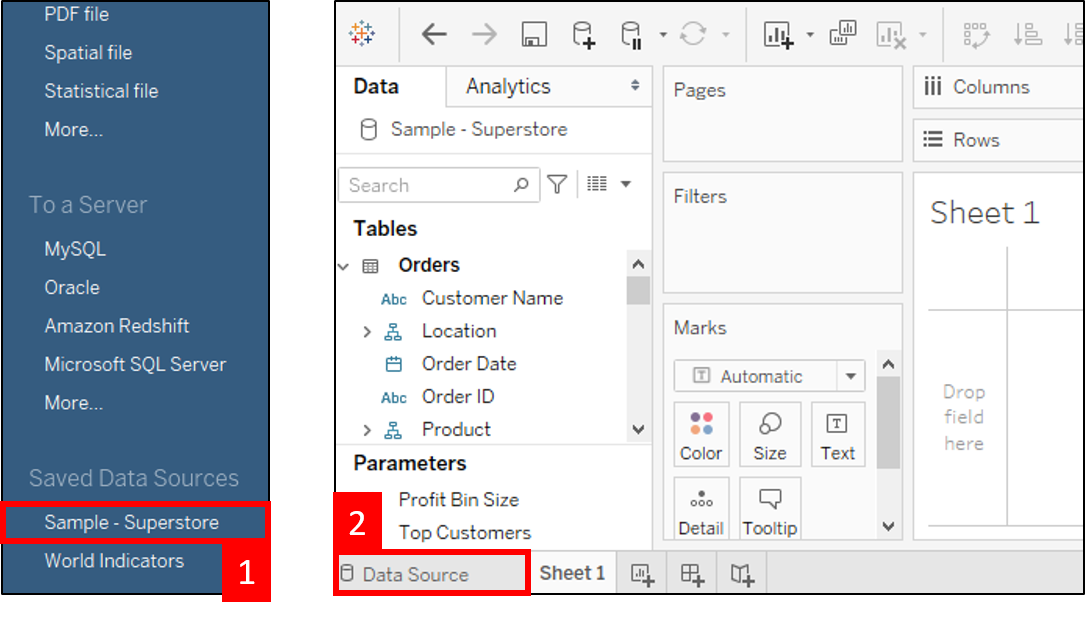
由於我們手上沒有現成的資料,可以先使用 Tableau Desktop 在 Saved Data Sources 區塊提供的資料集 Sample - Superstore 來學習。
首先點擊 Sample - Superstore 開啟資料集,開啟後的 Tableau Desktop 畫面應該會直接跳到工作表 Sheet 1,點擊 Data Source 頁籤回到 Data Source 頁面

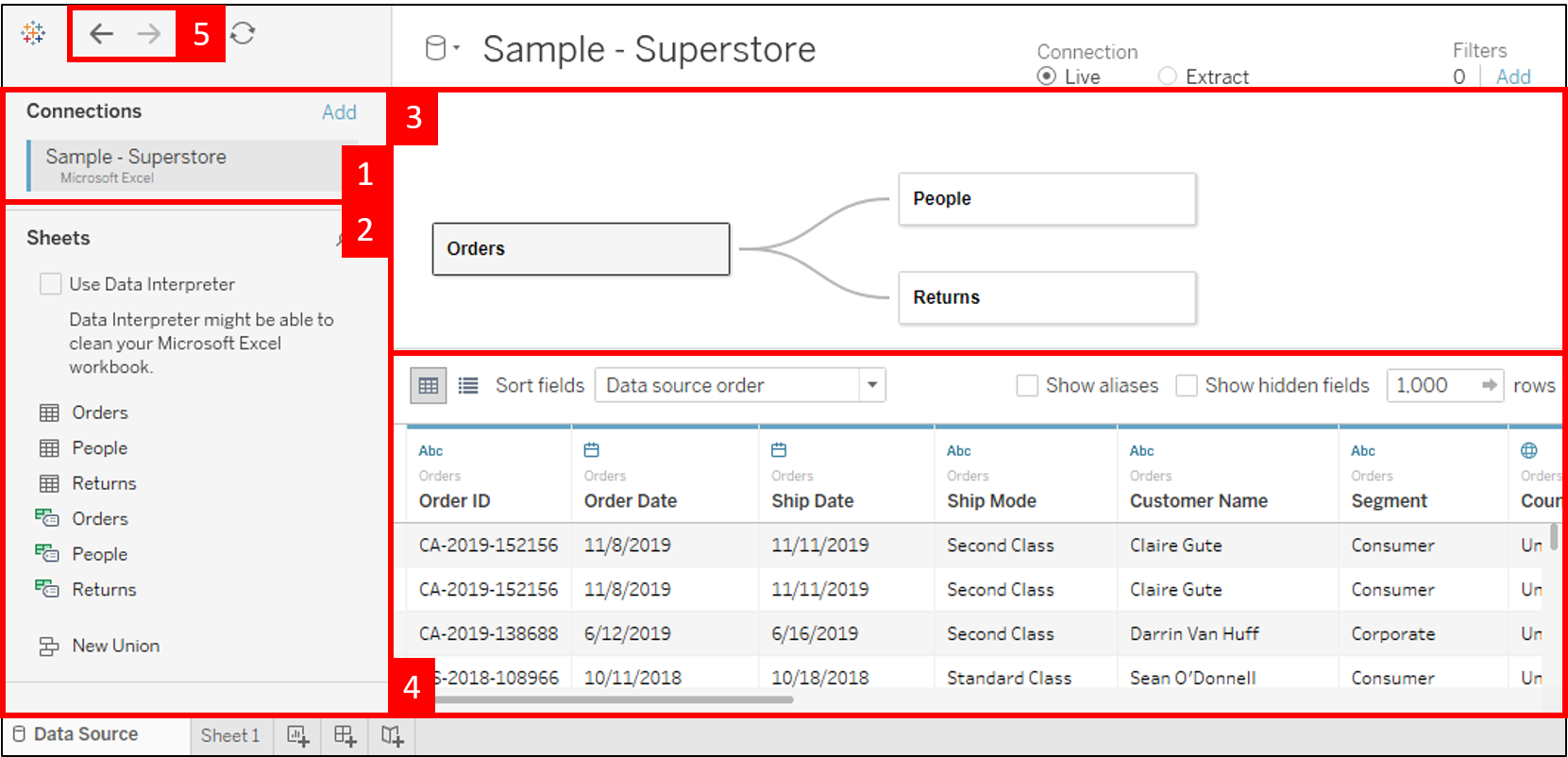
Data Source 頁面說明

目前只需要先知道五個部分
1. Connections
這裡會顯示資料來源的連線說明,因為我們是直接開啟 Sample - Superstore 資料集,所以這裡會顯示該名稱,且可以觀察到名稱下方有一行小字 (Microsoft Excel),代表最初的資料來源型式為 Excel。
2. Sheets
Tableau 會將 Excel 中的每一個 Sheet 對應到一個資料表物件,這裡有三個資料表物件是因為原本的 Excel 內有三個 sheet,且名稱分別叫做 Orders、People、Returns 。
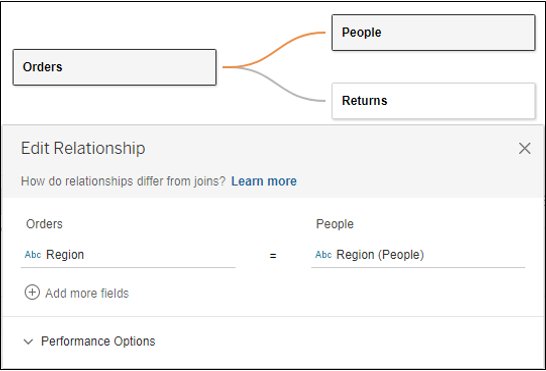
3. Logical Layer
這裡會以圖形化方式來呈現每一個資料表之間的關係 (Relationship),只要點擊連接線就可以看到更詳細的條件。例如:點擊上方連結線可以知道 Orders 與 People 兩張表之間的關係是使用雙方欄位 Region 來建立的

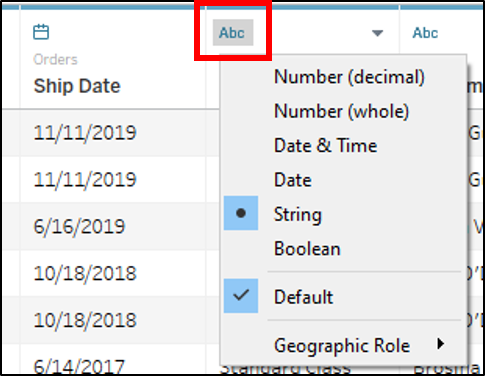
4. 資料與欄位資訊
在這裡可以預覽每個資料表的內容,包含欄位標題、資料本身,Tableau 對於每個欄位的型態都是智慧感知的,因此我們不需特別指定欄位的型態。但若認為欄位型態感知錯誤,我們還是可以透過手動更改來修正

5. 上一步、下一步
這是對使用者來說最重要的功能!當我們在嘗試使用任何功能時總怕會因為無法復原導致做白工,但 Tableau 的上一步這個功能很厲害,無論我們前進了多少,它總能允許我們回到上一步,甚至回到最一開始開啟工作簿的情況,這樣的功能可以讓我們可以無後顧之憂,隨心所欲地進行資料探索。

