前言 .Net Core 是一個未來趨勢,主打能夠跨平台運作,不用將自己的應用程式分為多種版本 (Windows, Linux, MacOS 等) 去維護,這對開發來說是一大福音!
環境
Windows 10
Visual Studio Enterprise 2019 (16.7.2)
.Net Core 3.1
創建專案 必需使用 Visual Studio 2019 以上版本才可以用 .NET Core 3.1 (參考資訊 ),也因為 2.1 版在 2021/08/21 就會結束支援,所以建議使用較新的 Core (3.1)。
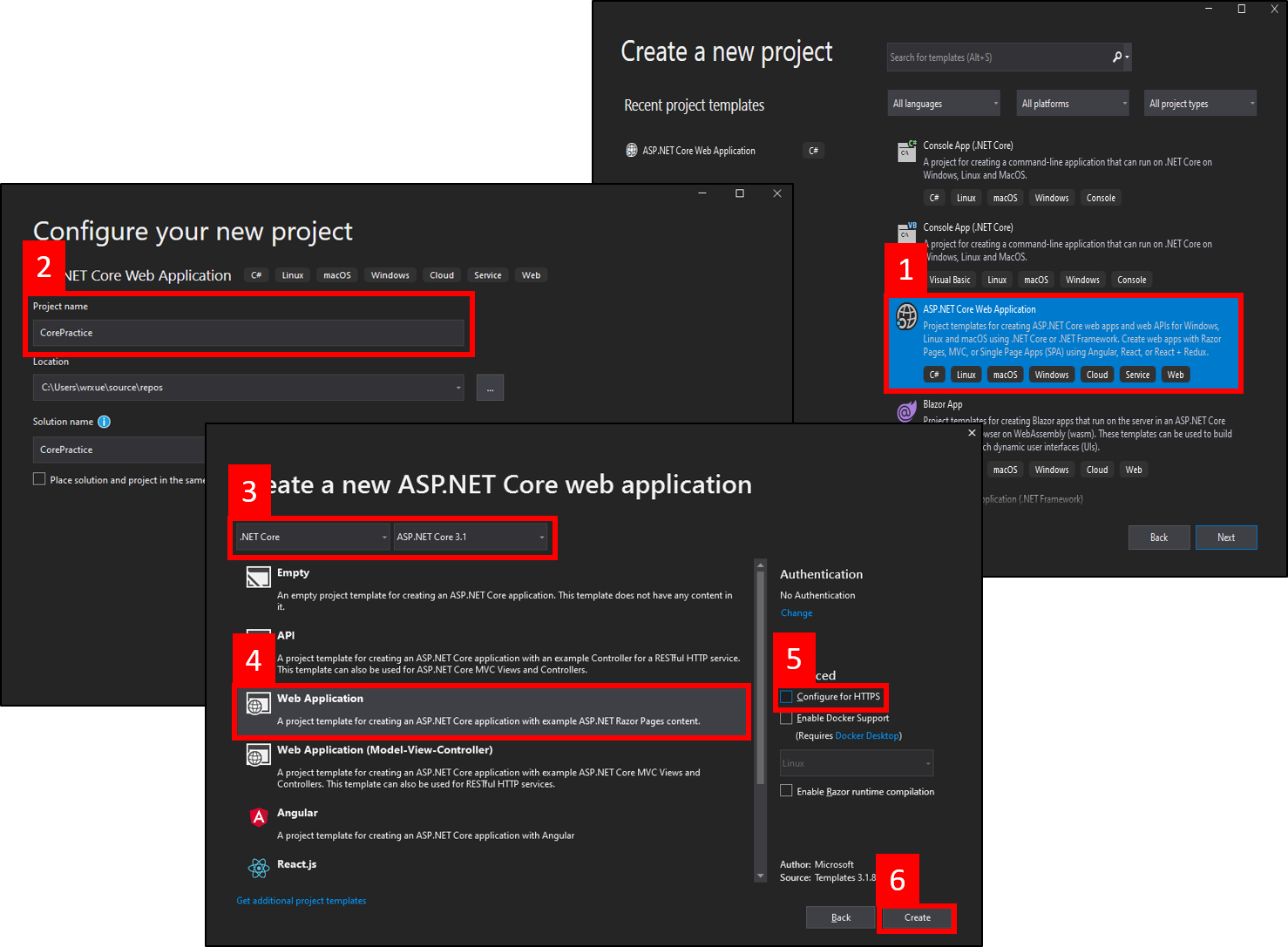
開啟「Visual Studio 2019」→「Create a new project」→ 選「ASP.NET Core Web Application」→ Project name 為「CorePractice」→ 選「Web Application」(請注意上方要為 .NET Core 與 ASP.NET Core 3.1,且右方的 HTTPS 不要勾) →「Create」
創建專案步驟
編寫程式 目錄結構如下,目前只會用到 Index.cshtml 與 Index.cshtml.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 │ appsettings.Development.json │ appsettings.json │ CorePractice.csproj │ Program.cs │ Startup.cs ├─bin ├─obj ├─Pages │ │ Error.cshtml │ │ Error.cshtml.cs │ │ Index.cshtml │ │ Index.cshtml.cs │ │ Privacy.cshtml │ │ Privacy.cshtml.cs │ │ _ViewImports.cshtml │ │ _ViewStart.cshtml │ │ │ └─Shared ├─Properties └─wwwroot
修改 Index.cshtml.cs 內 OnGet 函式的內容,透過 ViewData 將資料傳給 View
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 using System;using Microsoft.AspNetCore.Mvc.RazorPages;using Microsoft.Extensions.Logging;namespace CorePractice.Pages { public class IndexModel : PageModel { private readonly ILogger<IndexModel> _logger; public IndexModel (ILogger<IndexModel> logger ) { _logger = logger; } public void OnGet () { string [] names = new string [] { "Alfreda Stephenson" , "Swanson Swanson" , "Walker Pace" , "Katina Le" , "Lesley Calderon" , "Ruth Merrill" , "Cristina Buchanan" , "Gallegos May" , "Macdonald Lucas" }; int num = 3 ; int [] age = new int [num]; string [] name = new string [num]; int [] family = new int [num]; Random rnd = new Random(); for (int i = 0 ; i < num; i++) { age[i] = rnd.Next(50 ); name[i] = names[rnd.Next(names.Length)]; family[i] = rnd.Next(5 ); } ViewData["age" ] = age; ViewData["name" ] = name; ViewData["family" ] = family; } } }
將 Index.cshtml 修改如下,透過 ViewData 將 Controller 的資料取出,在 View 中渲染
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 @page @model IndexModel @{ ViewData["Title"] = "Home page"; int[] age = ViewData["age"] as int[]; string[] name = ViewData["name"] as string[]; int[] family = ViewData["family"] as int[]; } <div class ="text-center" > <h1 class ="display-4" > Welcome</h1 > <p > Learn about <a href ="https://docs.microsoft.com/aspnet/core" > building Web apps with ASP.NET Core</a > .</p > </div > <table style ="border-style: solid; margin-left: auto; margin-right: auto;" > <tr > <th > 名字</th > <th > 歲數</th > <th > 家庭人數</th > </tr > @for (var i = 0; i < name.Length; i++) { <tr > <td > @name[i]</td > <td > @age[i]</td > <td > @family[i]</td > </tr > } </table > <style > table td , table th { border : 1px solid black; } </style >
完成 編譯與建置 (F5) 後一個簡單的 ASP.NET Core 應用程式就此完成
完成頁面
參考原始碼:GitHub